Reproducir video acerca de Emociona Comunicación
Reproducir video acerca de Emociona Comunicación
Agencia de marketing honesto
Agencia de marketing honesto

Con la mano en el corazón
No queremos que vengas, queremos que te quedes. Por eso nunca vamos a venderte la moto (en todo caso, un trasbordador espacial).



Nos ponemos en tu piel
Tu departamento de Marketing 360º
Dedícate a tu core mientras nosotros ponemos el cuore en tu empresa. Siente la tranquilidad de que tu marca está en buenas manos.
Tocamos la fibra
Lo hacemos distinto
Para hacerlo igual ya están los demás. Nos salimos del camino marcado porque adonde vamos no necesitamos carreteras.

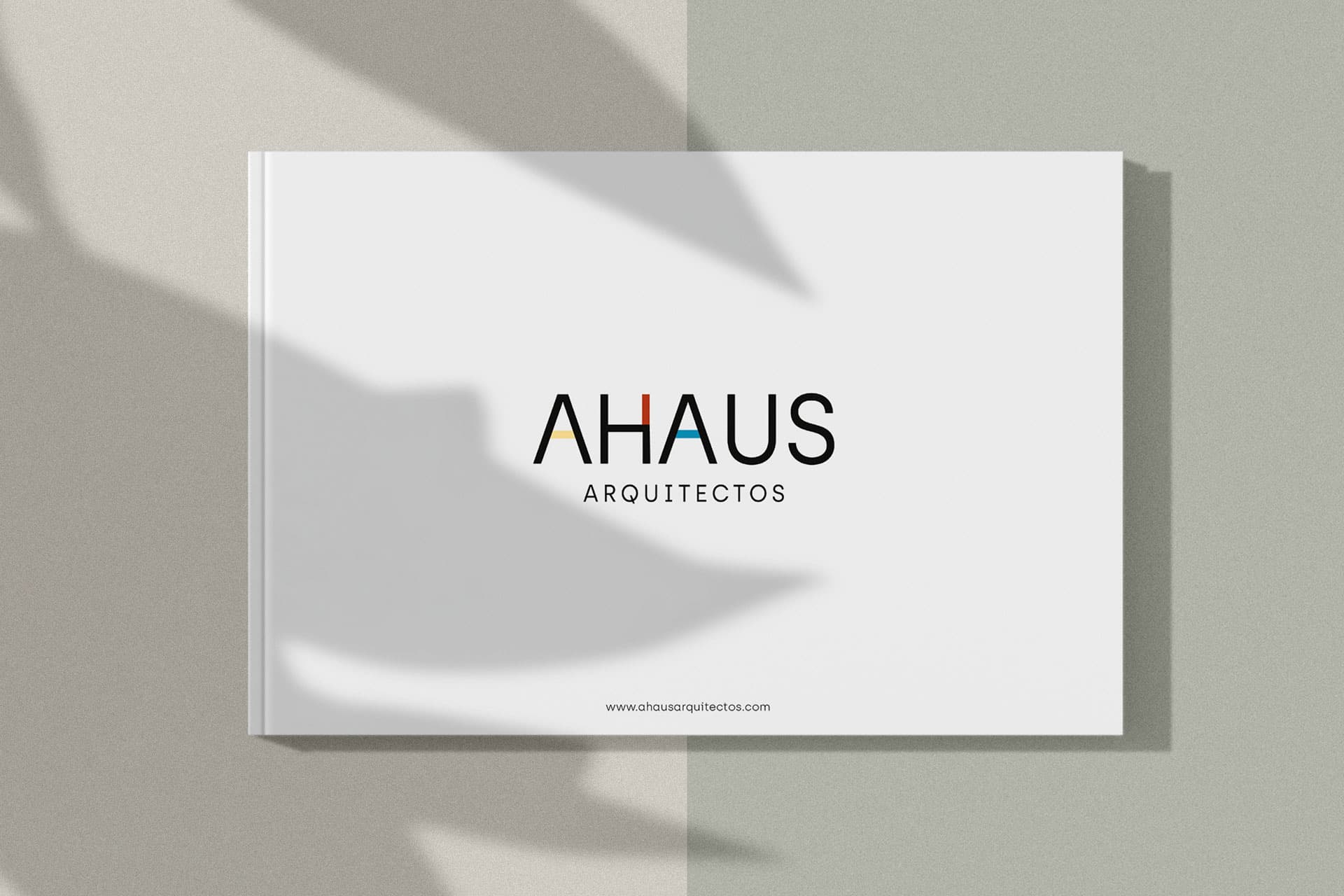
Últimos trabajos
Nuestros
servicios
Creamos marcas con mucho que decir
Les damos significado, coherencia y forma. En Emociona diseñamos marcas y contamos su historia. Porque todas tienen una historia única que contar. Consultoría de marca, naming, diseño de logotipos, identidad corporativa… Todo lo necesario para crear marcas con sentido y propósito.
Internet se te quedará pequeño
Internet es un campo sin vallas, por eso te dibujaremos el mapa para que des con la repercusión y visibilidad que buscas para tu marca. Campañas de anuncios, posicionamiento SEO, email marketing, creación de contenidos para tu blog y redes sociales… Tenemos tu mapa del tesoro.
Páginas web en las que surfear sin despeinarte
En Emociona diseñamos y programamos páginas web ágiles, intuitivas y acordes a la identidad de tu marca. Las hacemos fáciles de navegar, SEO friendly y totalmente funcionales para que tus clientes disfruten surfeándola. Toda una experiencia web al sol de tu marca.
No lo hacemos bonito, hacemos que funcione
Nuestros diseños no van a lo loco. Los rige la llamada dirección de arte, que les da sentido y coherencia para que estén alineados con los valores de tu marca y sean fácilmente reconocibles, con un estilo propio. Fotografías, ilustraciones, diseños para catálogos, publicaciones de redes sociales, merchandising, etc.
Que lo sepa todo el mundo
No vamos a ser discretos. Si quieres que todos lo sepan, vamos a ofrecerte los altavoces que necesitas. En Emociona diseñamos campañas publicitarias efectivas que van desde la conceptualización de la idea y el mensaje a transmitir, hasta el análisis de los mejores canales para que llegue tu público.
El poder del vídeo corporativo
“El libro me gustó más”, sí, pero en marketing no tenemos tiempo para leer la novela. Por eso apostamos por el vídeo. Nos encargamos de la planificación, la preproducción, el shooting y la edición. Nos gusta tenerlo todo controlado porque el vídeo tiene un poder comunicativo enorme y todo poder conlleva una gran responsabilidad.
Un día redondo para tu empresa
Nuestros eventos de empresa tienen alma. Todos tienen un leitmotiv que los vertebra de principio a fin. Porque si no tienen un propósito, ¿para qué? En Emociona diseñamos los mensajes, dirigimos la comunicación gráfica, proponemos los espacios, ejecutamos el directo y lo pasamos en grande junto a nuestros clientes.
Creamos marcas con mucho que decir
Les damos significado, coherencia y forma. En Emociona diseñamos marcas y contamos su historia. Porque todas tienen una historia única que contar. Consultoría de marca, naming, diseño de logotipos, identidad corporativa… Todo lo necesario para crear marcas con sentido y propósito.
Internet se te quedará pequeño
Internet es un campo sin vallas, por eso te dibujaremos el mapa para que des con la repercusión y visibilidad que buscas para tu marca. Campañas de anuncios, posicionamiento SEO, email marketing, creación de contenidos para tu blog y redes sociales… Tenemos tu mapa del tesoro.
Páginas web en las que surfear sin despeinarte
En Emociona diseñamos y programamos páginas web ágiles, intuitivas y acordes a la identidad de tu marca. Las hacemos fáciles de navegar, SEO friendly y totalmente funcionales para que tus clientes disfruten surfeándola. Toda una experiencia web al sol de tu marca.
No lo hacemos bonito, hacemos que funcione
Nuestros diseños no van a lo loco. Los rige la llamada dirección de arte, que les da sentido y coherencia para que estén alineados con los valores de tu marca y sean fácilmente reconocibles, con un estilo propio. Fotografías, ilustraciones, diseños para catálogos, publicaciones de redes sociales, merchandising, etc.
Que lo sepa todo el mundo
No vamos a ser discretos. Si quieres que todos lo sepan, vamos a ofrecerte los altavoces que necesitas. En Emociona diseñamos campañas publicitarias efectivas que van desde la conceptualización de la idea y el mensaje a transmitir, hasta el análisis de los mejores canales para que llegue tu público.
El poder del vídeo corporativo
“El libro me gustó más”, sí, pero en marketing no tenemos tiempo para leer la novela. Por eso apostamos por el vídeo. Nos encargamos de la planificación, la preproducción, el shooting y la edición. Nos gusta tenerlo todo controlado porque el vídeo tiene un poder comunicativo enorme y todo poder conlleva una gran responsabilidad.
Un día redondo para tu empresa
Nuestros eventos de empresa tienen alma. Todos tienen un leitmotiv que los vertebra de principio a fin. Porque si no tienen un propósito, ¿para qué? En Emociona diseñamos los mensajes, dirigimos la comunicación gráfica, proponemos los espacios, ejecutamos el directo y lo pasamos en grande junto a nuestros clientes.
Ellos ya han sentido la
emoción de contarlo